At Leniolabs, we enjoy working and learning about Design Systems and we have collaborated with many clients in order to bring their DS projects to life. In this process, we researched other DSs out there to learn from them and even use them as boilerplate (like Angular´s implementation of Material Design).
Design systems have been all the rage lately since they offer a centralized solution to build digital products with great efficiency and speed without sacrificing the beautiful looks we all love, and at the same time leveraging all the effort in one cohesive design solution which helps with branding. Also, it also helps minimize communication issues between designers and developers consequently reducing and improving TTM (time to market).
Here follow 5 remarkable Design Systems and a brief description about them:
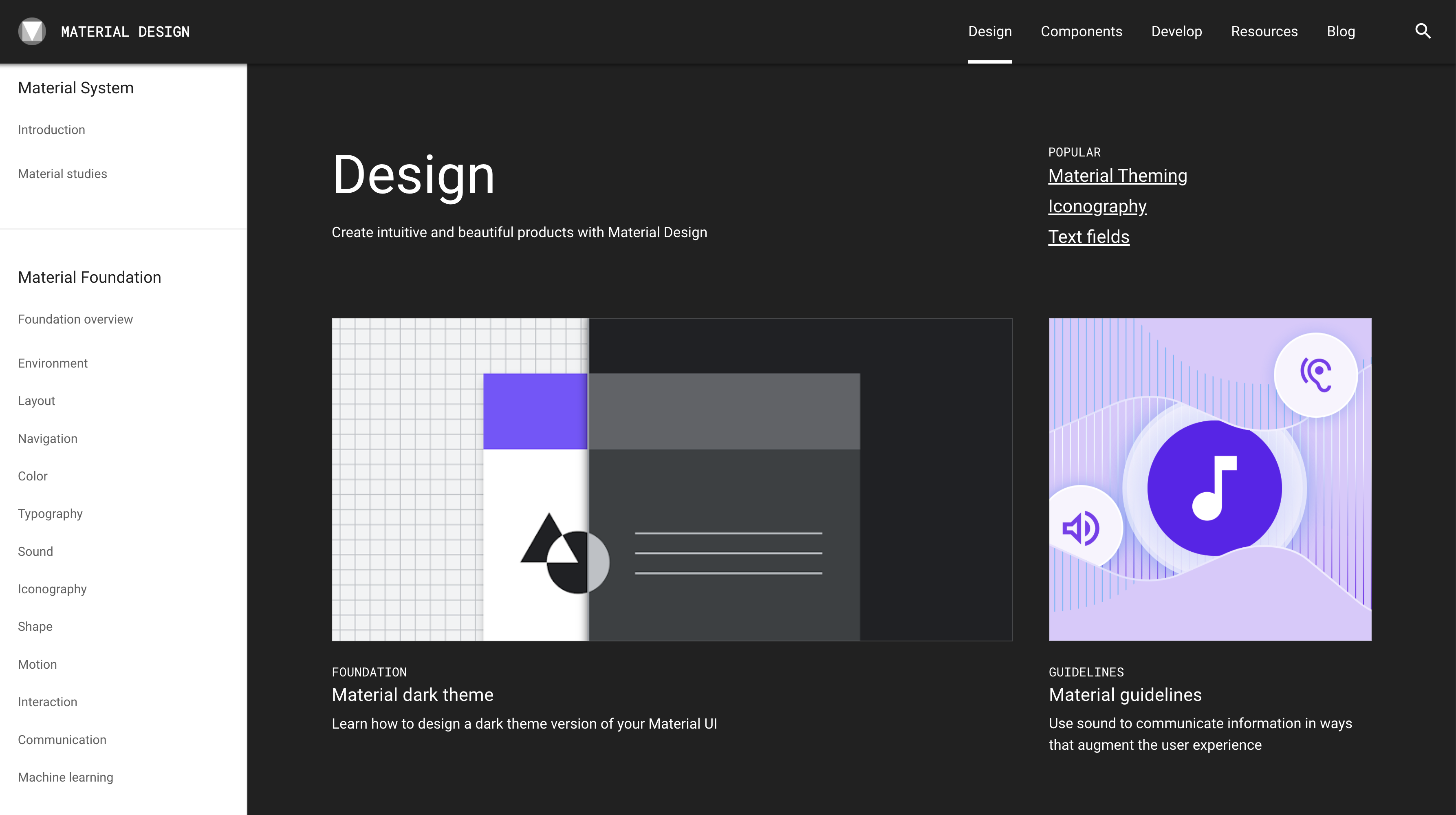
1. Google Material Design

Released by Google in 2014, it quickly became the most popular design system in the industry. Material packages together tools, components and instructions for building robust and consistent desktop and mobile web solutions. In 2018, Google launched Material Design 2.0 which included multiple styles, layouts and animations so that brands could apply their unique style to their products. Material Design supports first-rate and detailed UI/UX practices in order to help development teams achieve their creative goals more efficiently.
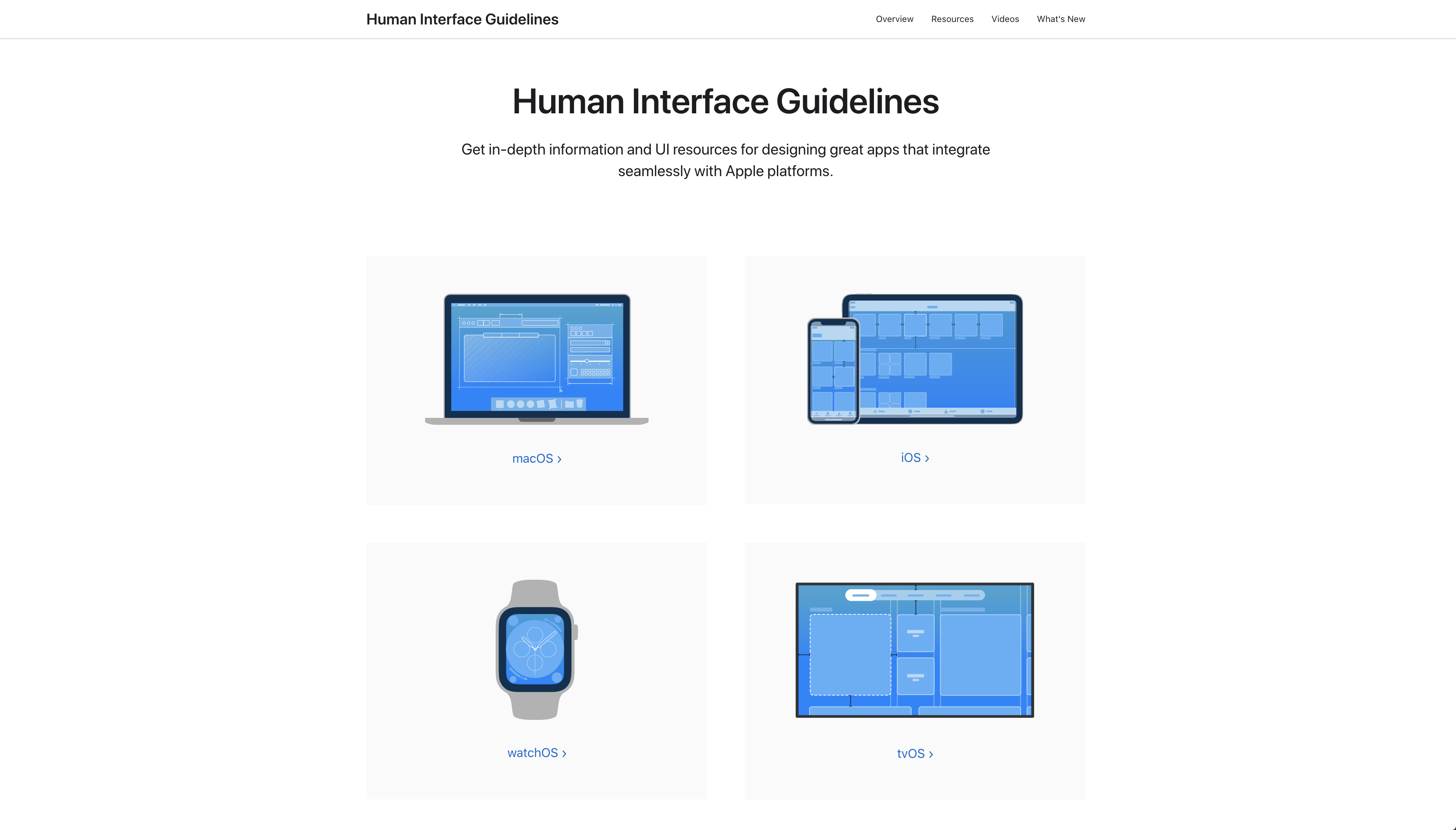
2. Apple Human Interface Guidelines

If Google Material Design is becoming the de facto standard for multi-platform application UX design, Apple Human Interface Guidelines are covering the same need for Mac OS-oriented software. Mac OS X operating system was the foundation for this design system. It is generally used by individuals who design, develop and distribute apps through Apple’s platforms. Not only can you find guidelines on app architecture, user interactions, visual design, instructions for UX design and more, but also explanations behind each decision, focusing on one of their mantras: simplify everything. There’s great precision and attention to detail, catering to both beginners and advanced users. The ultimate goal is to ensure consistent and familiar apps throughout the entire Apple ecosystem.
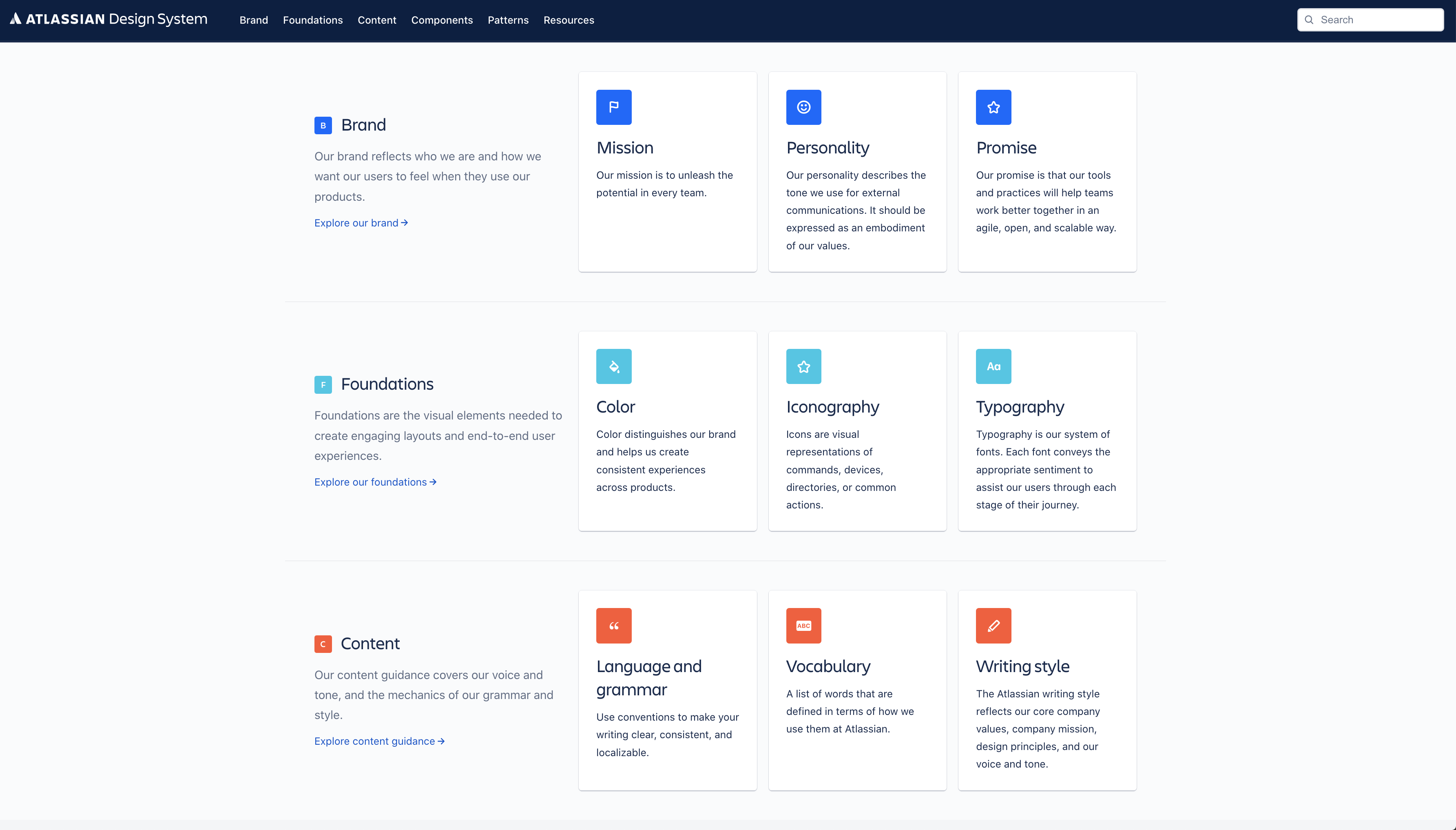
3. Atlassian Design System

Atlassian is a multi-platform software company that developed a clean design language that enables all of their products to maintain a uniform experience. They focus on tools for Agile teams that include not only foundations, components, patterns, content and resources, but also the brand mission, personality, values and brand promise. The user enjoys a unique experience since this design system includes code components, design patterns and a rich library of UI assets.
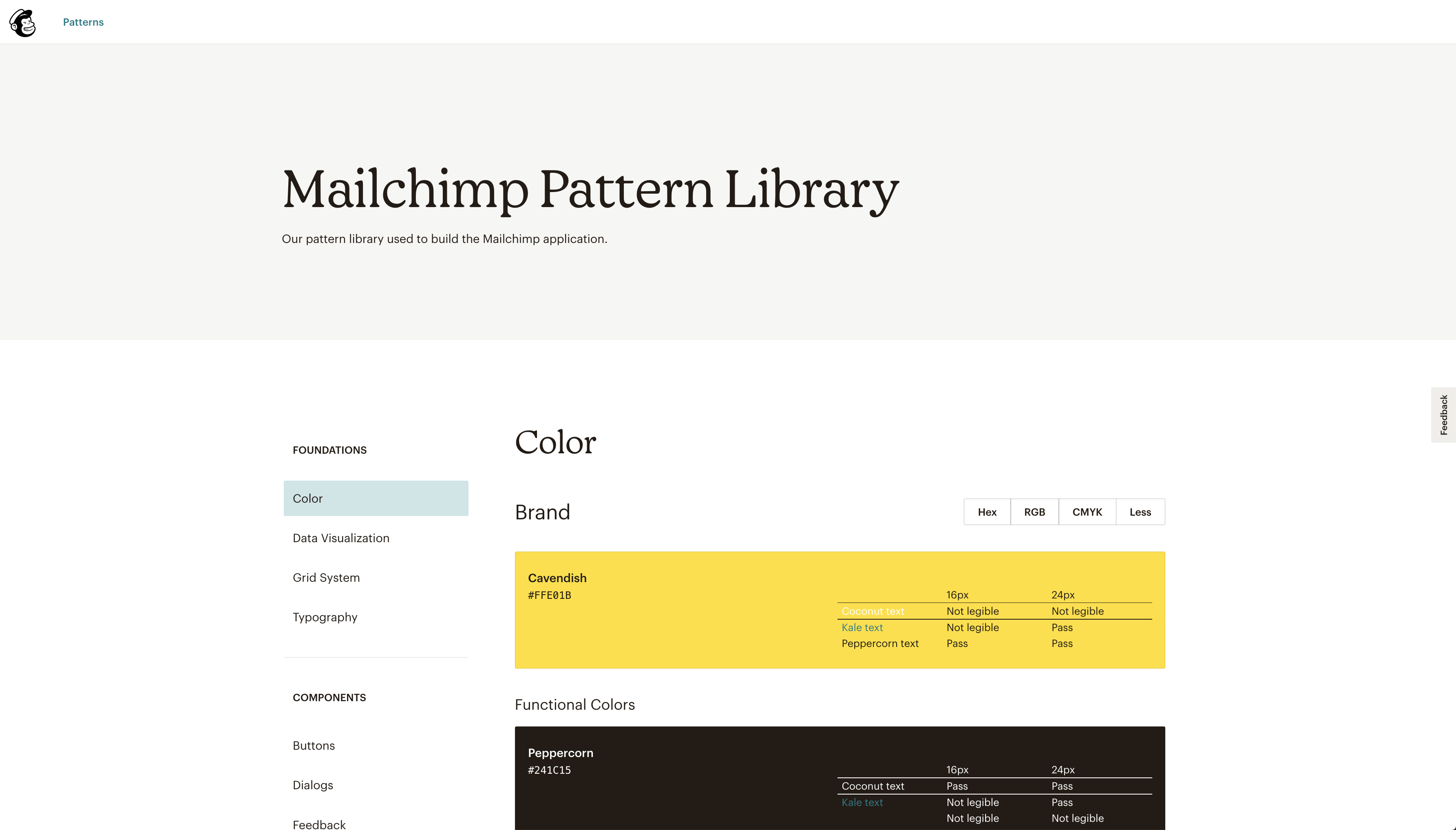
4. Mailchimp Design System

Mailchimp is a robust email and marketing automation platform which aims to help small businesses grow while remaining true to their brand identity. They have introduced a framework of core components that take on their colourful identity focusing on better user experience for small businesses. One of the main features that stands out is the data visualization section which includes amazing and complex charts which are simple to understand.
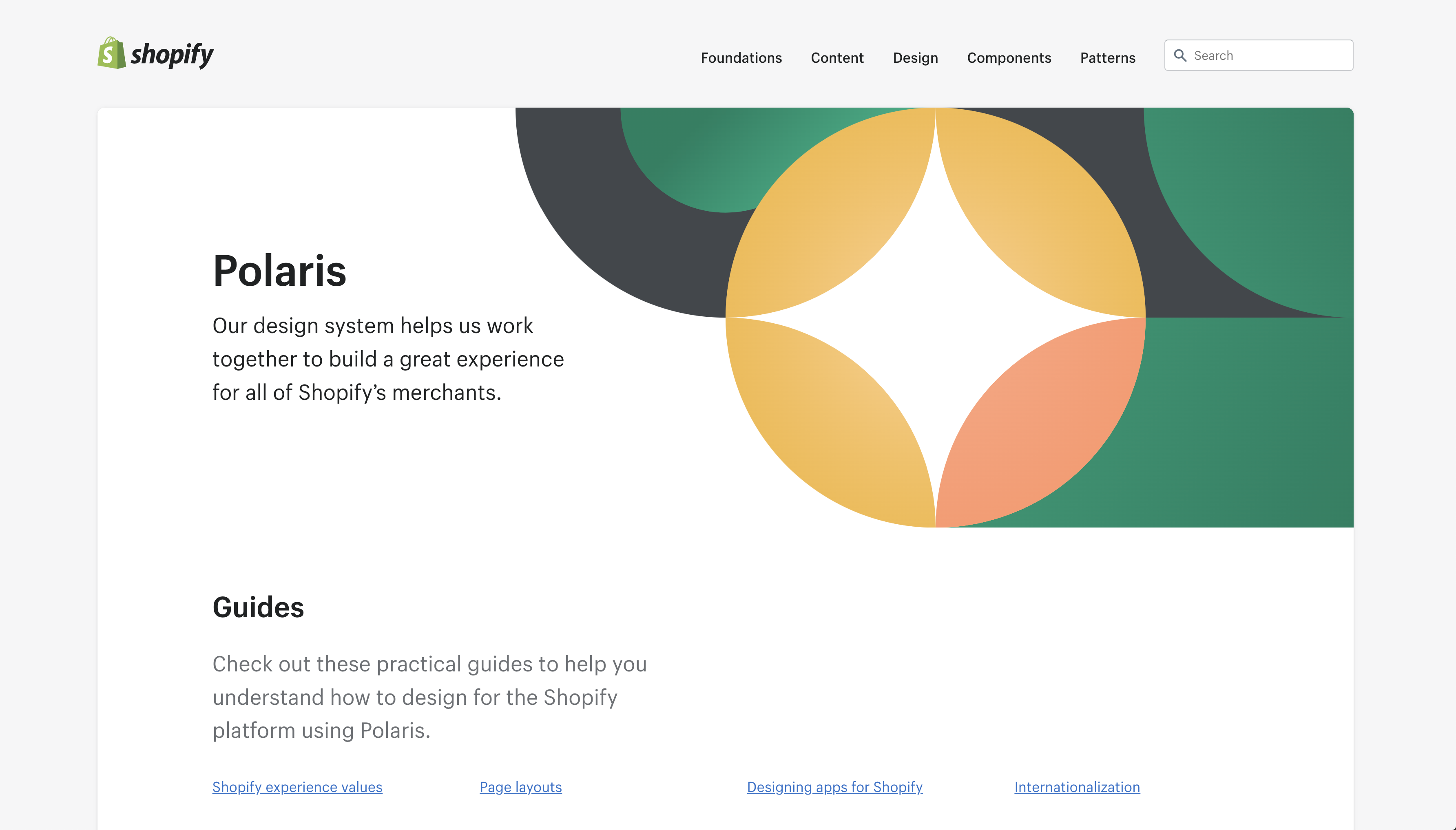
5. Shopify Design System Polaris

Polaris is a software design system developed by Shopify, a global e-commerce company that provides everything a brand may need to run and grow its business in one platform. They supply teams with tools, styles and elements that allow brands to build products that work on any device, operating system and locale, focusing on creating a better and more accessible e-commerce experience. One of Shopify’s core values is to always build upon users’ trust to make sure they feel comfortable using their products.
As stated earlier, Design Systems offer multiple benefits, ranging from minor nice-to-haves such as improving the quality of life of those working in the software industry by providing them with a clear and structured workflow, to today’s must-haves such as ensuring clear company branding, having Agile and fast deliveries and improvements, etc. At first glance, this may appear to be a superfluous and costly investment in the early stages of a project but within time, it will provide structure and will give your company a significant edge on development and how fast you can respond to clients.
Do you want to start right now? You don’t need to know it all or start from scratch, there are tools that make it a lot simpler, like DS Builder, based on Material UI that lets you customize the theme and tooling, and then download the project to quickly start building your components library.
Try it out and let us know what you think!