Frontend made simple
We developed this internal project with the aim of accelerating development time and it was officially launched in 2013 for free with our first version of Bootstrap Builder, a drag and drop site generator integrated with the framework.
Then in 2018, we added our CSS Grid Generator. Both tools were featured and shared by thousands of blogs and technological media.

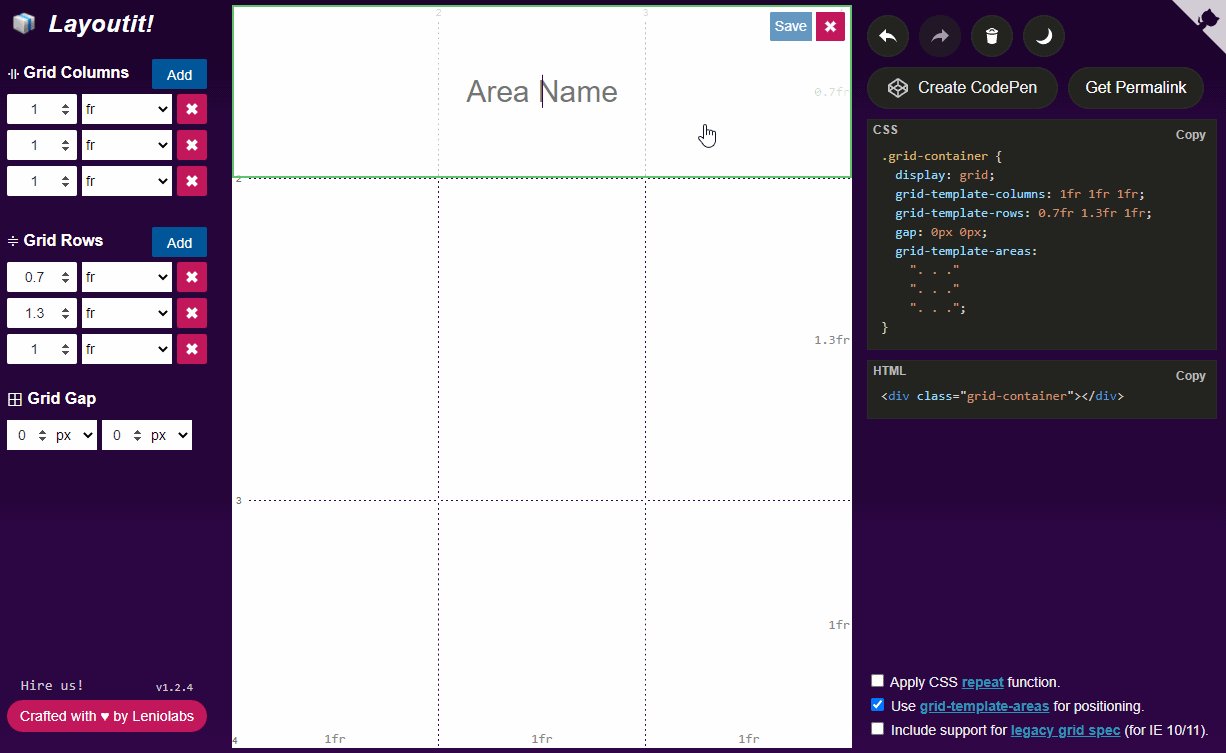
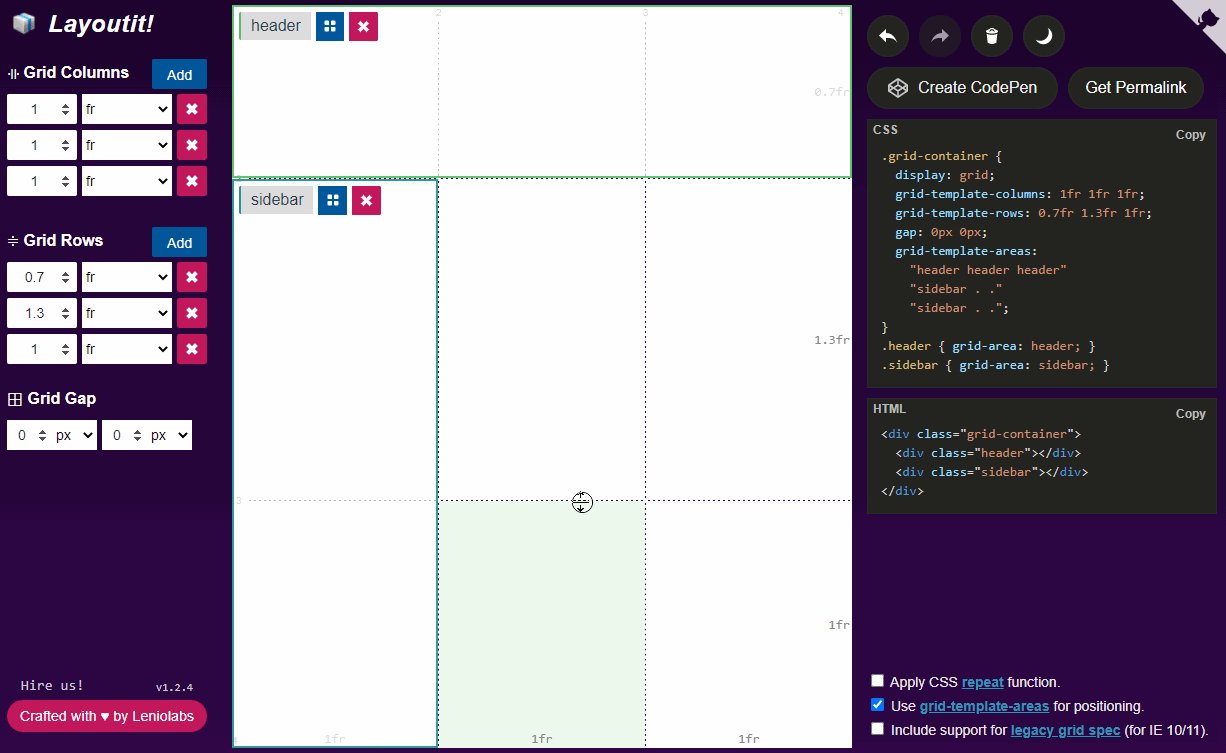
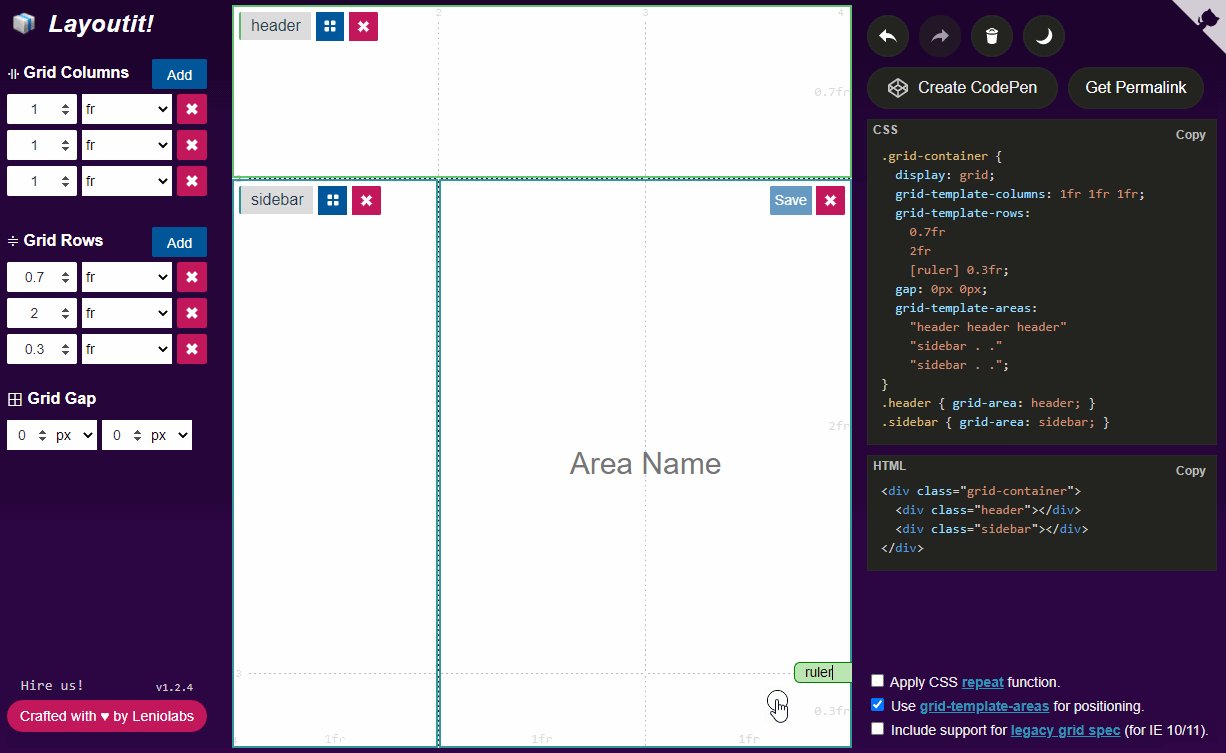
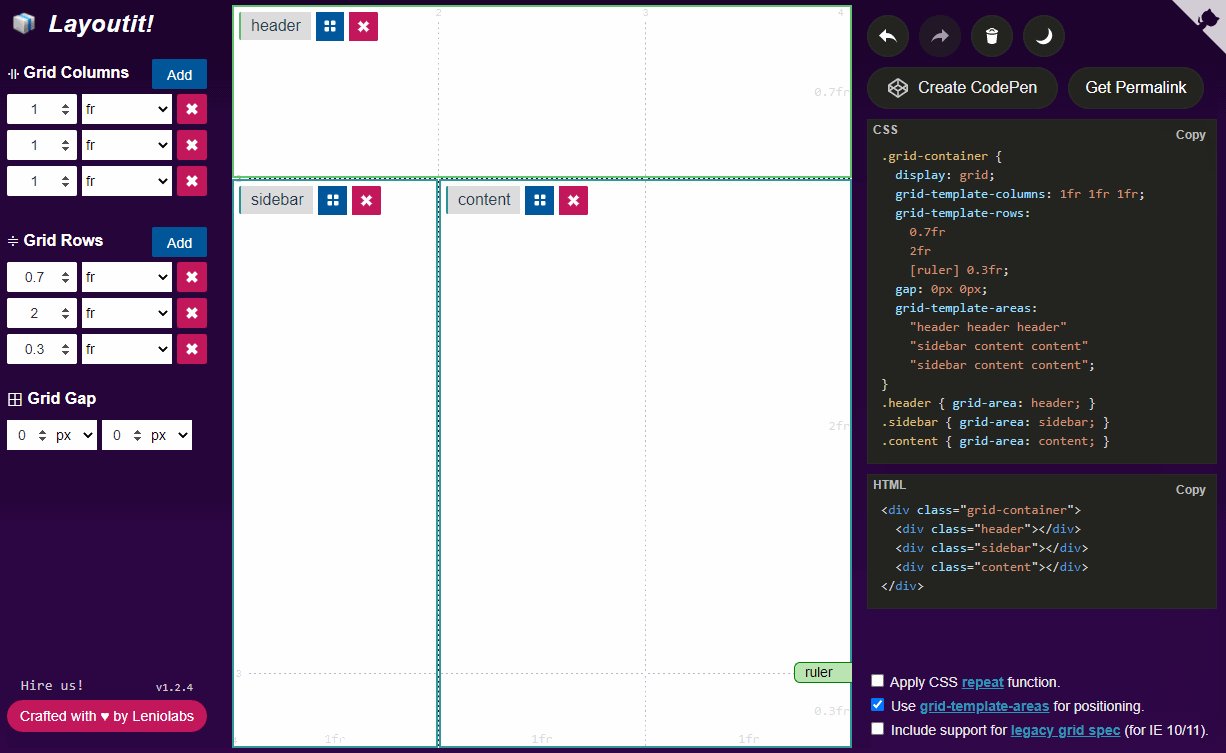
CSS Grid Generator
Start creating your own CSS Grid in a simple and easy way with this magic tool. Define your grid, select the areas and you already have the code!
You can also include support for IE10 and 11 with just one click. We recently released a new version in Vue 3 and it is now open source!
Start creating!
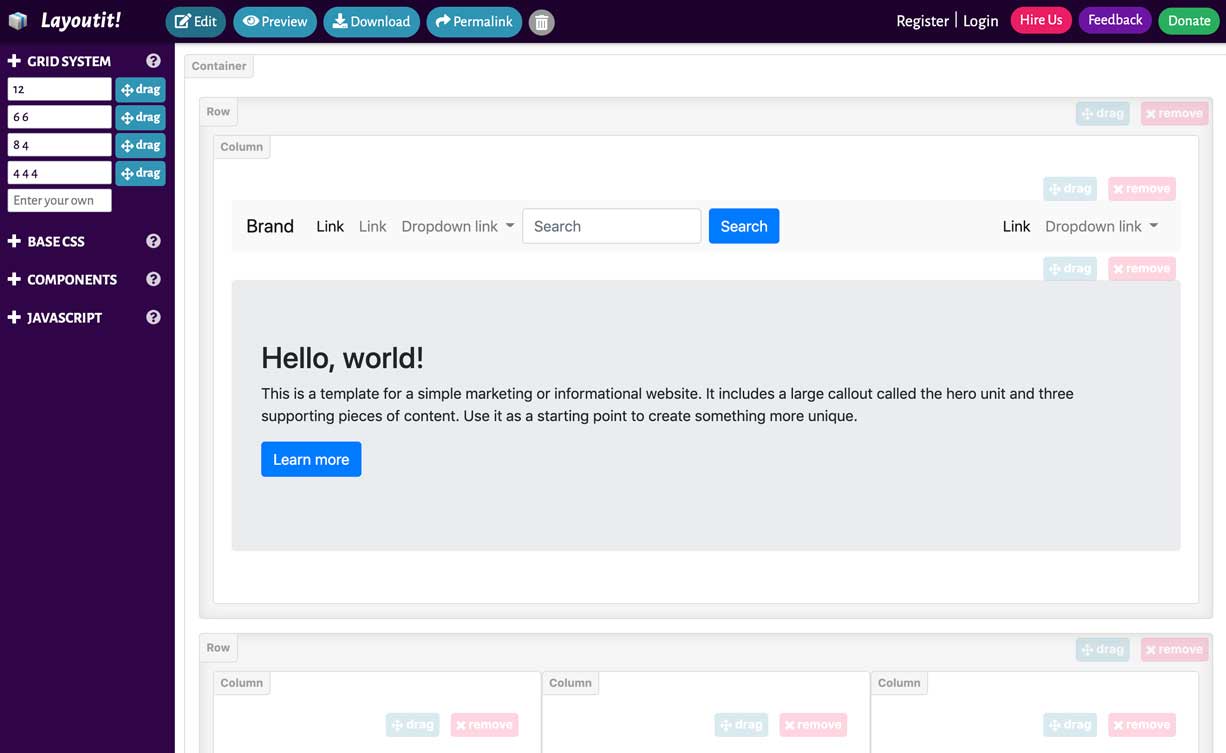
Bootstrap Builder
Drag and drop the same bootstrap components into your own design. Easy to integrate with any programming language, just download the HTML and start coding the design in it.
Our Bootsrtap builder is currently used by more than 5000 unique users daily and has more than 200 thousand registered users.
Start building!