Not every brand guidelines include definitions for the usage of photography, illustrations, or image styles. Far from being a problem, this could mean a great opportunity for a redesign project. While filling the requirements for a software development project, we discovered the chance to create and explore a visual universe to enlarge our client's identity.
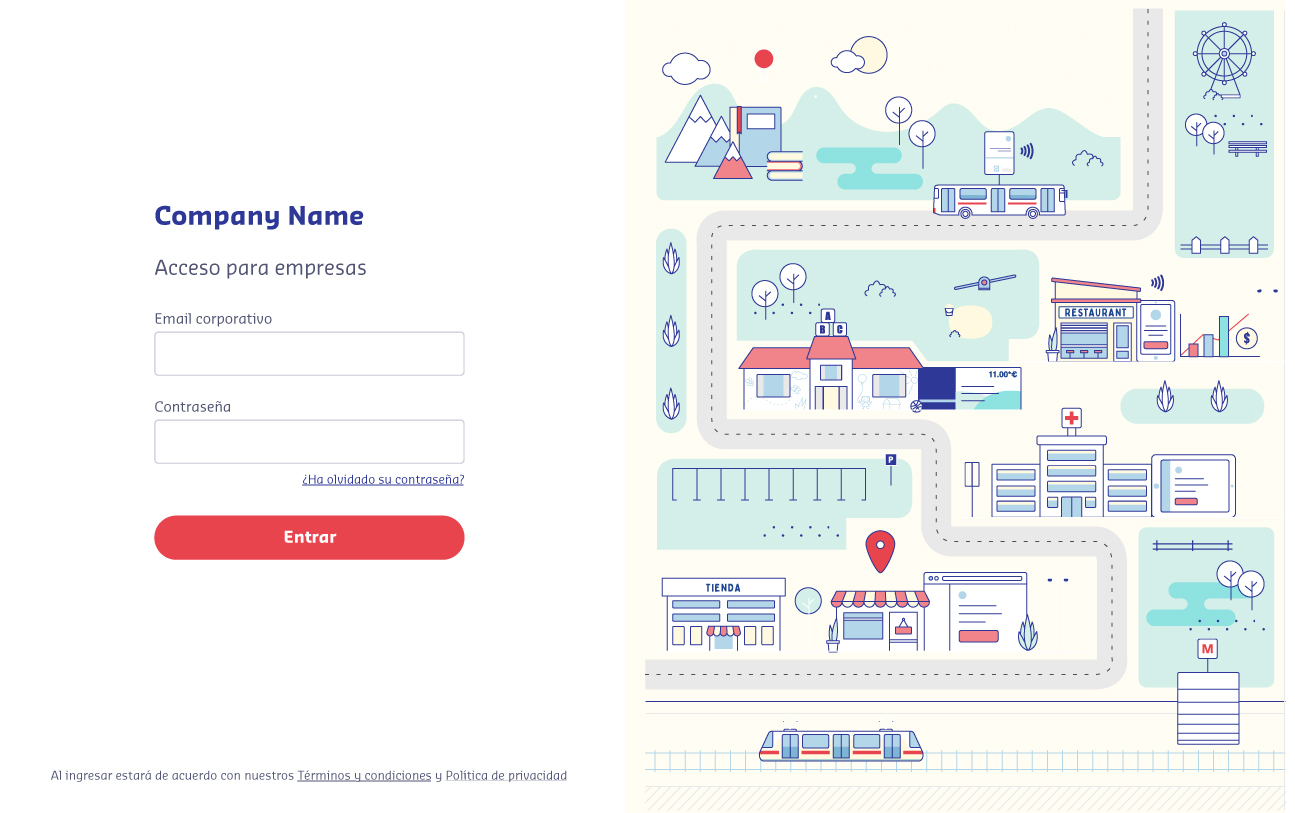
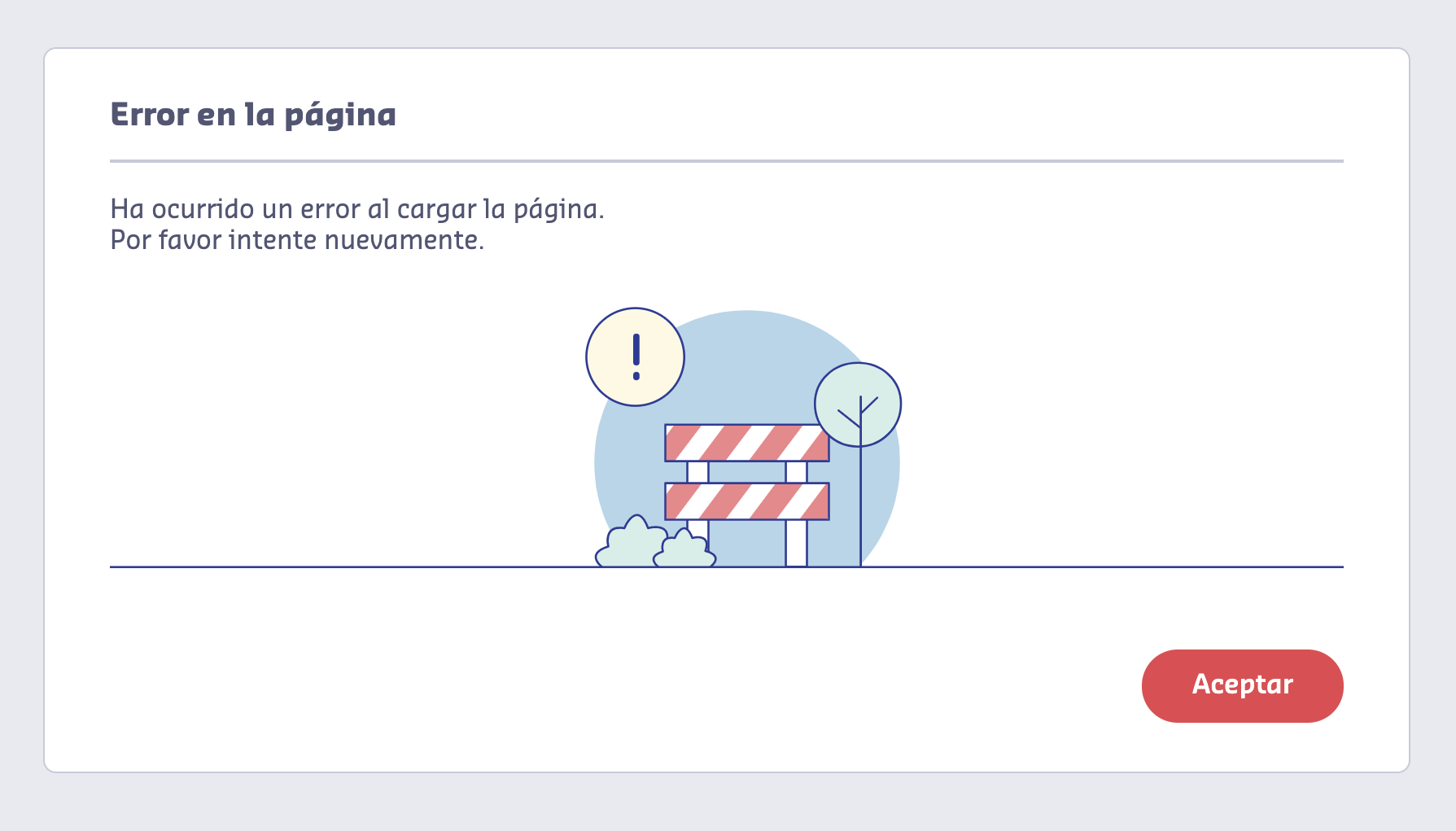
On every website, we find common spaces to communicate the users what is happening. Places where the message is simple but we can tell a story. Some of them include logins, error pages, and loadings, they communicate the same on every site, and that is what let us space to release some creativity.
The starting point
Our client's business is about offering services to other companies, along with a platform to manage them all internally. Our job was to redesign and rethink that custom service platform. At the moment we started, they had this website that was built some years ago, it had an old design and some performance and accessibility problems. They needed a fresh start from the visual and technical perspectives; something simple, fast and easy to use.
It was not the typical product site with a homepage that explains what they do and try to sell it. The end-user of this platform is a customer that already bought our client's services and uses this platform to manage them in their own company. When they reach this site it's because they have credentials and they already know what the site is about and what it is for.
On a good side, the users are somehow prepared for what they are going to find in the link. They will come to this platform (maybe more than once a day) with a task to complete. So it's important that we don't distract the user from what they're trying to achieve.
We wanted to make the design visually attractive without cluttering the site, so we had to pick the right moments and the right ways to do that. Our goal was to find those places where we could make the site friendlier and integrated into the brand, keeping in mind that the main purpose of this platform was to manage services in a simple way without disturbing.
The client's brand was defined with a color palette, typography, and style for icons, but there wasn't a strict guideline for images and illustrations, and that's where we saw an opportunity.
Choosing the right format
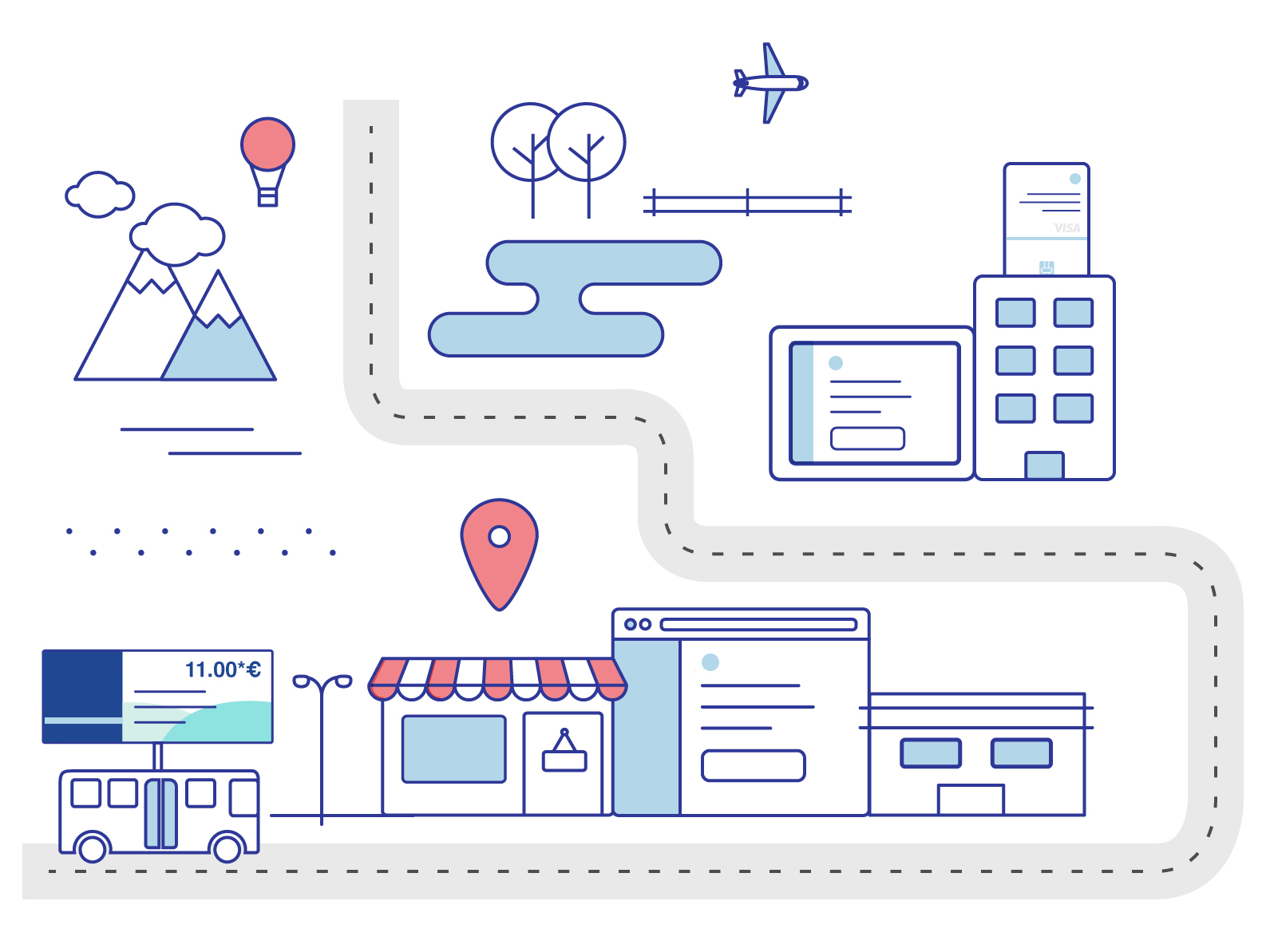
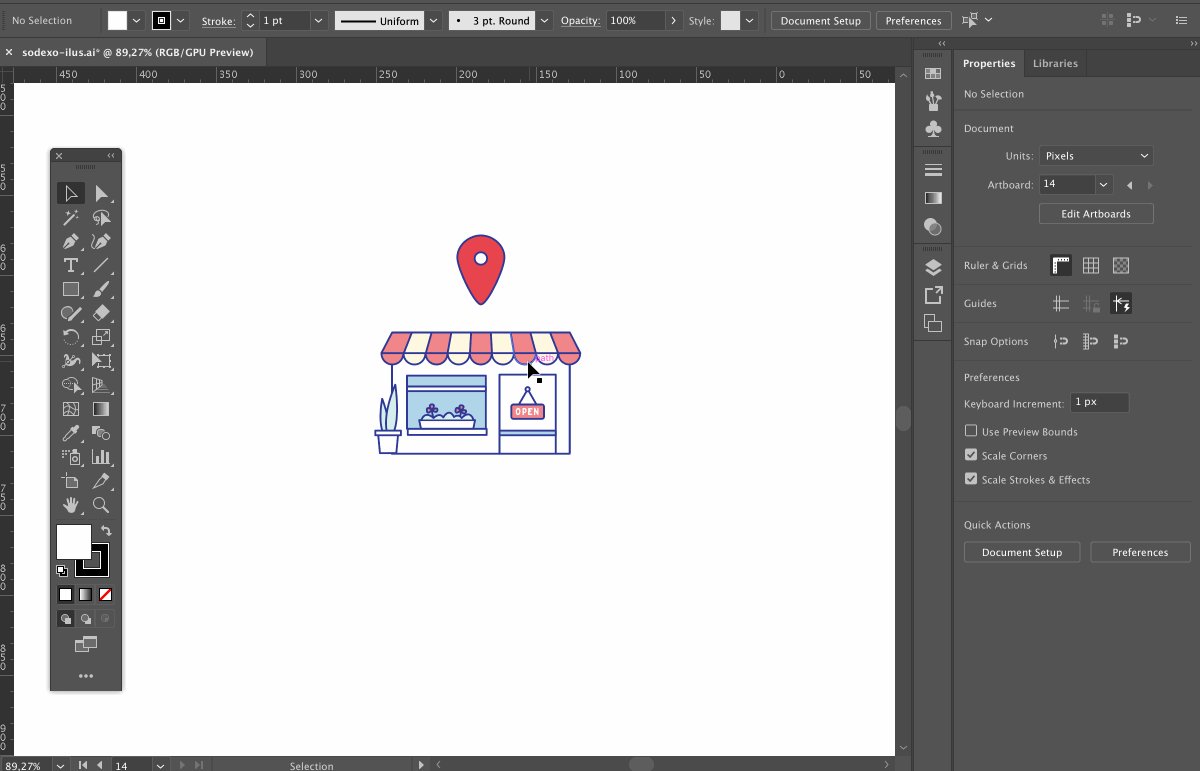
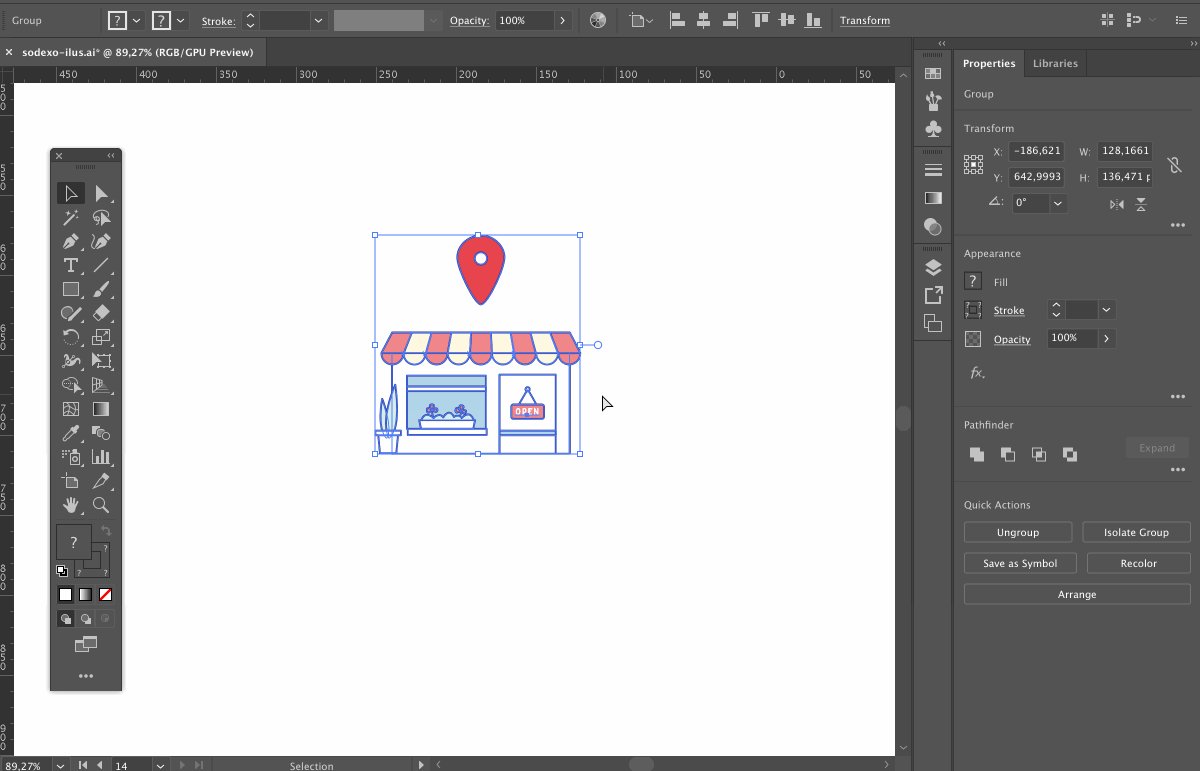
We discarded the usage of photography; photographs are more suitable for products, more literal and grounded in reality. This site was neither about selling a product nor describing it, but to improve the experience of the current users and help them achieve their tasks easily. Illustrations work better to express concepts and we could easily include our client's color palette to make them part of the brand. Besides vectors can perform much better than raster images (we'll talk more about this later).
Our proposal was to build a graphic universe with illustrations to show all these services in a friendlier way and also to communicate when something was happening on the site. By building this graphic universe we are adding a new ingredient to their guidelines, a different solution to approach any possible visual communication problem. We are not offering a set of images, but a set of rules for a language that they can continue to develop and make part of their brand.
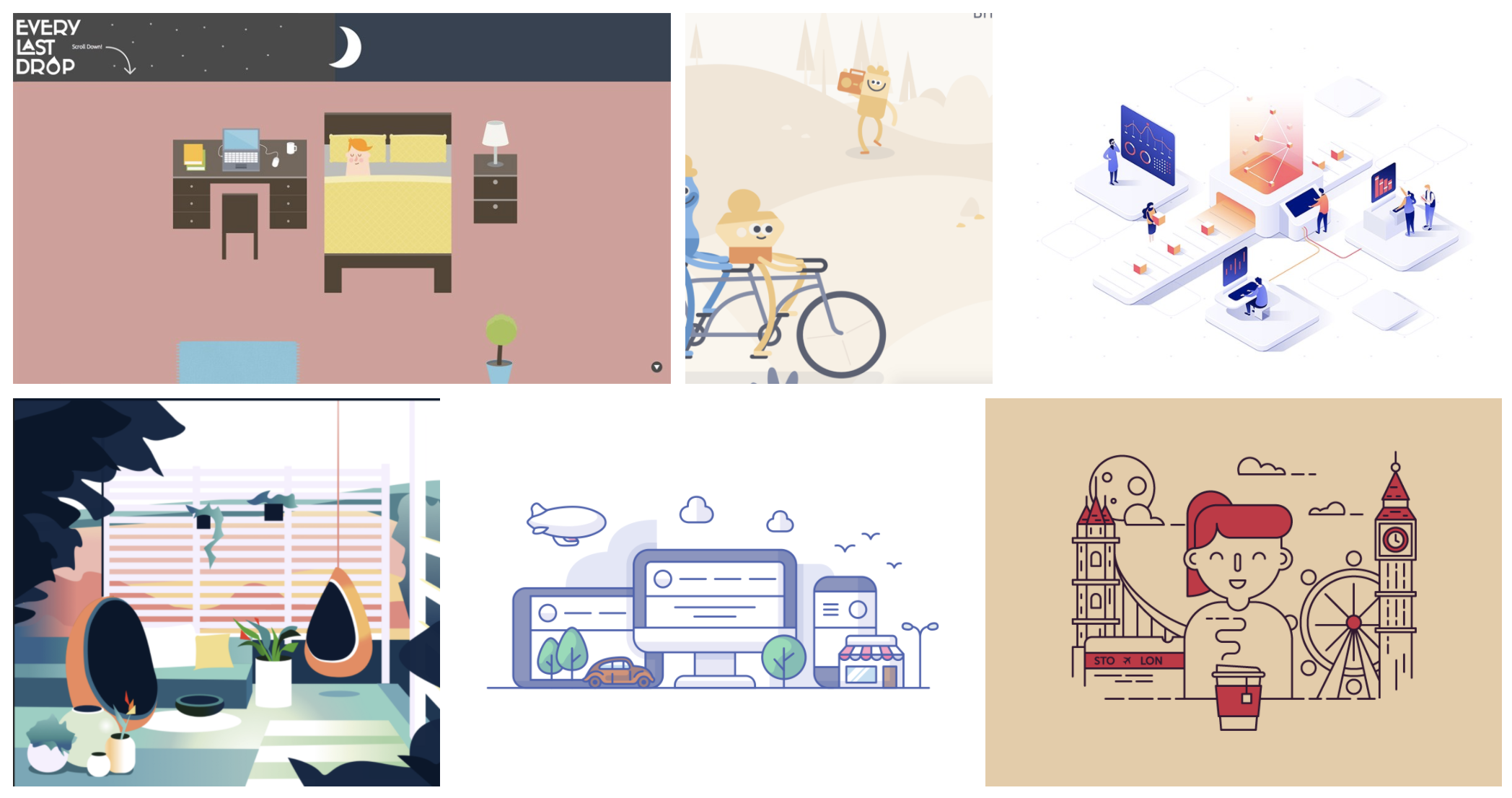
References First
We started by showing the client some references for illustrations with a small description so they could decide which style represented them the most. Some of these images included different perspectives, dimensions, depths, characters, stroke styles, gradients, and solid combinations, rounded and sharp edges, between others. From the beginning, we discarded any complex texture, effects, or super realistic illustrations. We knew that performance will pay if we keep it simple from the beginning.